It is sort of a “Hello World” program. But why a bookmark? It’s simply because all the materials I have at hand, a photo shot last autumn in Beijing and a poem for one of my best friends whom I have lost contact with, are appropriate to make a bookmark.
- CSS Layout via Float
As you can see, the photo is positioned on the top-left of the page. To do that, I wrap the image in a div and layout the div using “float: left“.
To understand float, let’s think about magazines. In a magazine layout, pictures are usually set into a page such that text wraps around them. This is commonly called “text wrap”. With the CSS float property, text wrap could be applied to web layout too. Floated element remains a part of the flow of the web page; however, it is taken from the normal flow and placed along the left or right side of its container.
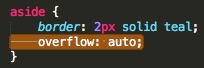
There are many issues related to float. One of them is how floated element can affect its parent. If a parent element contains nothing but float elements, the height of it collapses to nothing.
To solve this bizarre issue, just set parent’s “overflow:auto“. CSS overflow property specifies whether to clip content, render scroll bars or display overflow content of a element.
Another issue is how to clear the float. An element that has the clear property set to it doesn’t wrap around floated elements, but moves down below them.
- Line Separator
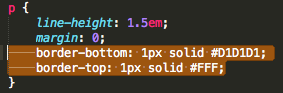
To make the poem looks like written on a piece of letter paper, I have added some lines between paragraphs. The lines look like cut down on the page. How to get this effect? Well, the adjacency of border-bottom (darker) with border-top (lighter) makes this stair-step effect.
However, we notice that there are some unwanted borders, such as the white border on the very top and the border below the empty line.
To remove these unwanted borders, I resort to the pseudo selector nth-child. I remove the top border on the first line, sixth line, eleventh line…; likewise I remove the bottom border on the fifth line, tenth line, fifteenth line…
- Shadows
Casting some drop shadows off the boxes make them look 3D.
0px means the horizontal offset is zero. If this number is positive, the shadow is to the right of the box, while a negative number is to the left of the box. 1px is the vertical offset, which means the shadow is at the bottom of the box. 2px is the blur radius. The higher this number, the more blurred the shadow is. #D1D1D1 is the color of the shadow.
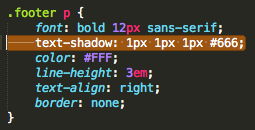
In a similar way, we are able to drop the text shadow.
- Gradient Background
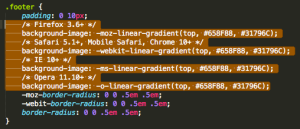
Gradient background is still an experimental feature. Therefore, we have to add prefixes to accommodate various browsers. Here I add a top-to-bottom linear gradient to the footer, beginning at color #658F88 and ending at color #31796C.
- Reference